Overview of Artinside
- Project scope: Front End, Back End, DevOps
- Start of project: February 1, 2022
- Team: Backend .NET Engineer, Frontend React Engineer
- Project type: Marketplace
- Live version: https://www.artinside.pl/en
Who’s our client?
Our client is the ArtInside Art Gallery, which deals with the sale of paintings by artists depicting contemporary art in paintings, sculptures and wood carvings.
The biggest challenge
The Artinside Gallery already had its own system, which had been developed a few years earlier using technologies that were now obsolete. Our biggest challenge was to understand how an earlier system we didn’t know worked and to create it completely new with the implementation of new features. We decided to build a system from scratch based on the previous one, as the technology introduced so far did not allow the system to be further developed to meet the new requirements. The main objective was to achieve a high performance of the application. It was also important to the customer that the system functioned properly on mobile devices, which was lacking in the previous system. The second very important aspect was the implementation of features that facilitate the work of the gallery staff, which we saw during the UX/UI audit.
The progress of the work
Step 1
The customer has given us the source code of the previous system. We have done a thorough analysis to first get familiar with the system, to see what technologies have been used before, and to consider what could be changed to make the system work better overall.
Step 2
In the next step, we have compiled the customer’s information, what he expects from the new version and what is most important to him. Together with the customer, we drew up an action plan and set priorities.

Step 3
Then we started to act and implemented the features according to the intended plan. Thanks to a management tool (Jira), the client was able to keep up-to-date with the status of the work and the current progress. It is very important to be in constant contact with the customer. The close collaboration with the client allowed for an ongoing review of the work and allowed the team to keep all the client’s comments up to date.
Step 4
The next step was to deploy the system to the server and test individual functionalities to make sure everything was working properly and met all the customer’s requirements.
Step 5
After receiving confirmation from the customer that everything was working correctly, we uploaded the new system to a production server where the application could be used by customers and Artinside employees.
CetusPro Support
When introducing IT systems, we know that in addition to developing and introducing the technology, support after implementation and ensuring the continuity of operations is a very important element. We have ensured the continuity of the application by 24/7 monitoring of the customer, so we are able to quickly detect and respond to faults.

Results of the work
By understanding how the previous version of the system worked and implementing new technologies, we have obtained a very efficient system.
The main points:
- The system works much more efficiently, as our customer wanted
- Load photos a dozen times faster – for comparison: Previously pictures were loaded about 20 seconds, now I load in less than a second
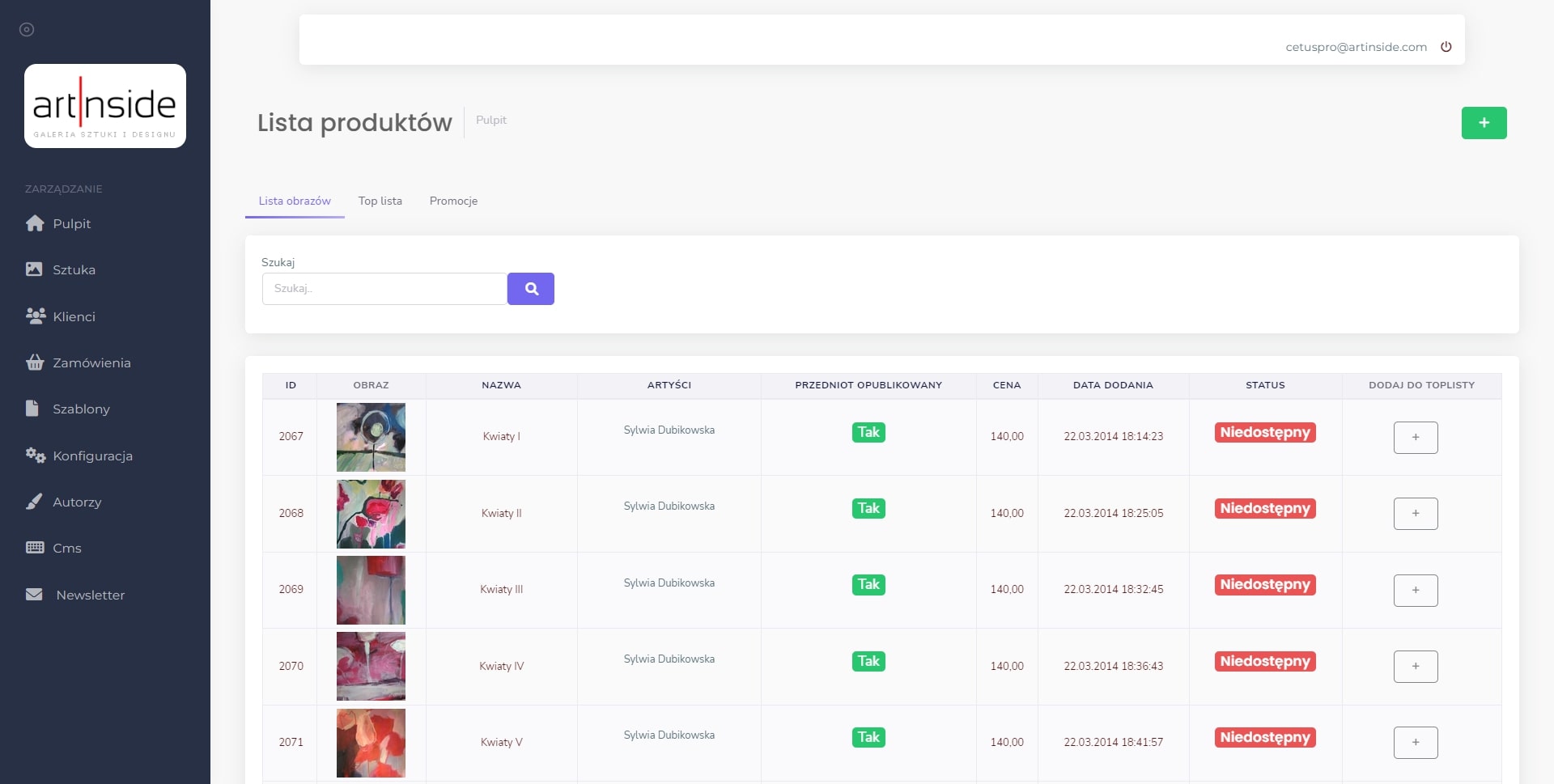
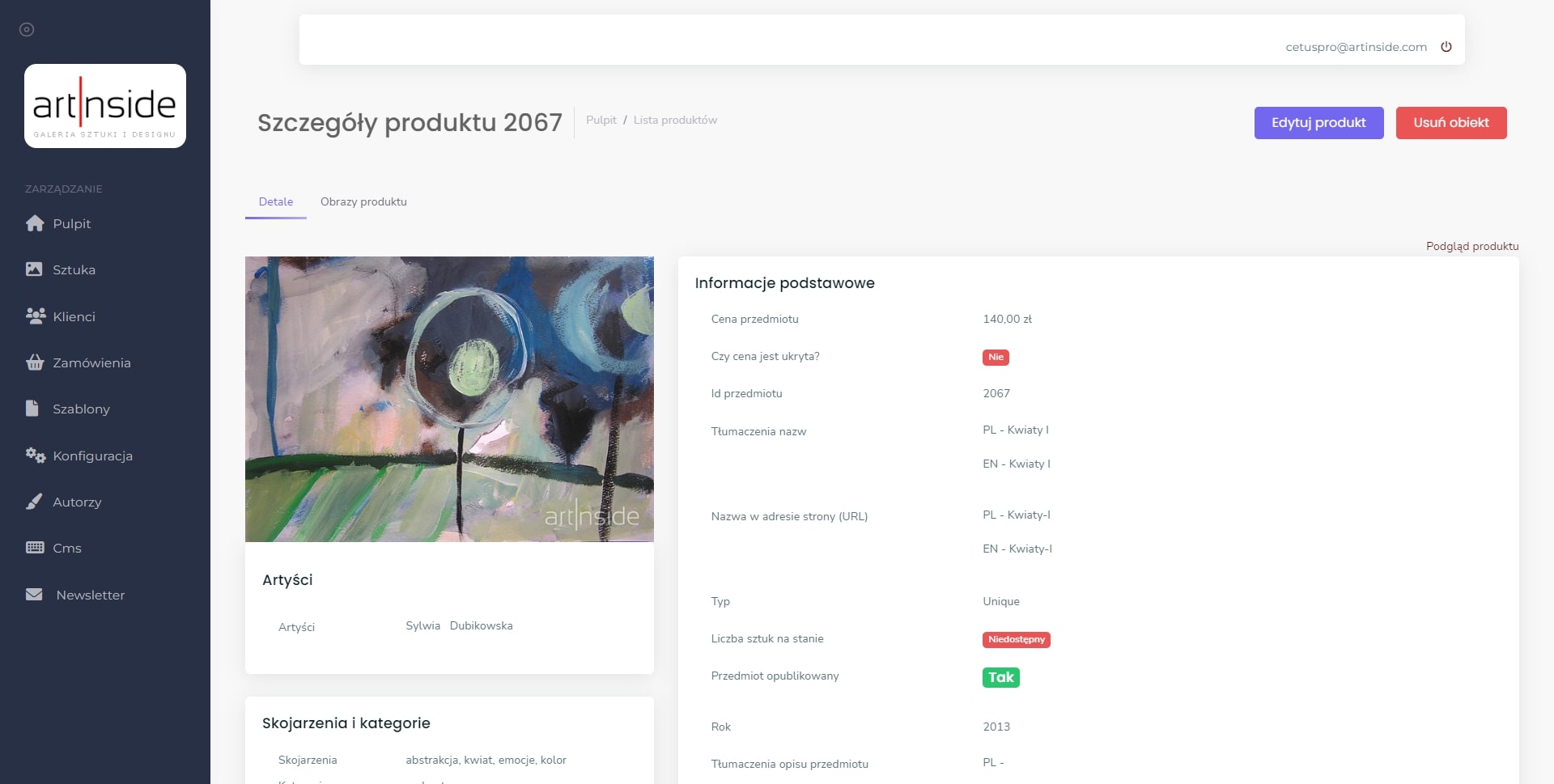
- Managing the entire system, including adding new works, artists and order management, has become more intuitive.
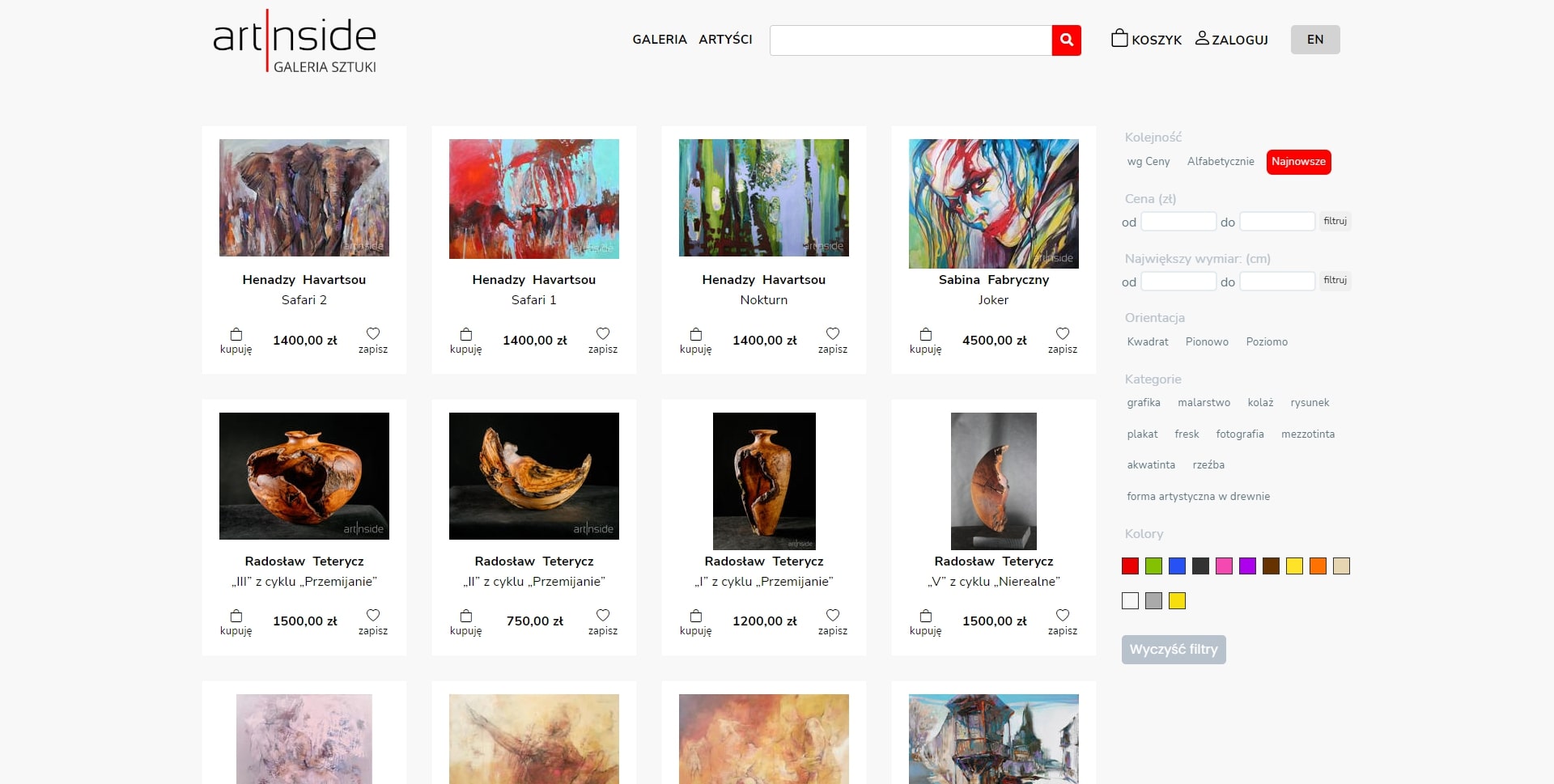
- The web application for the customer looks more modern after our changes
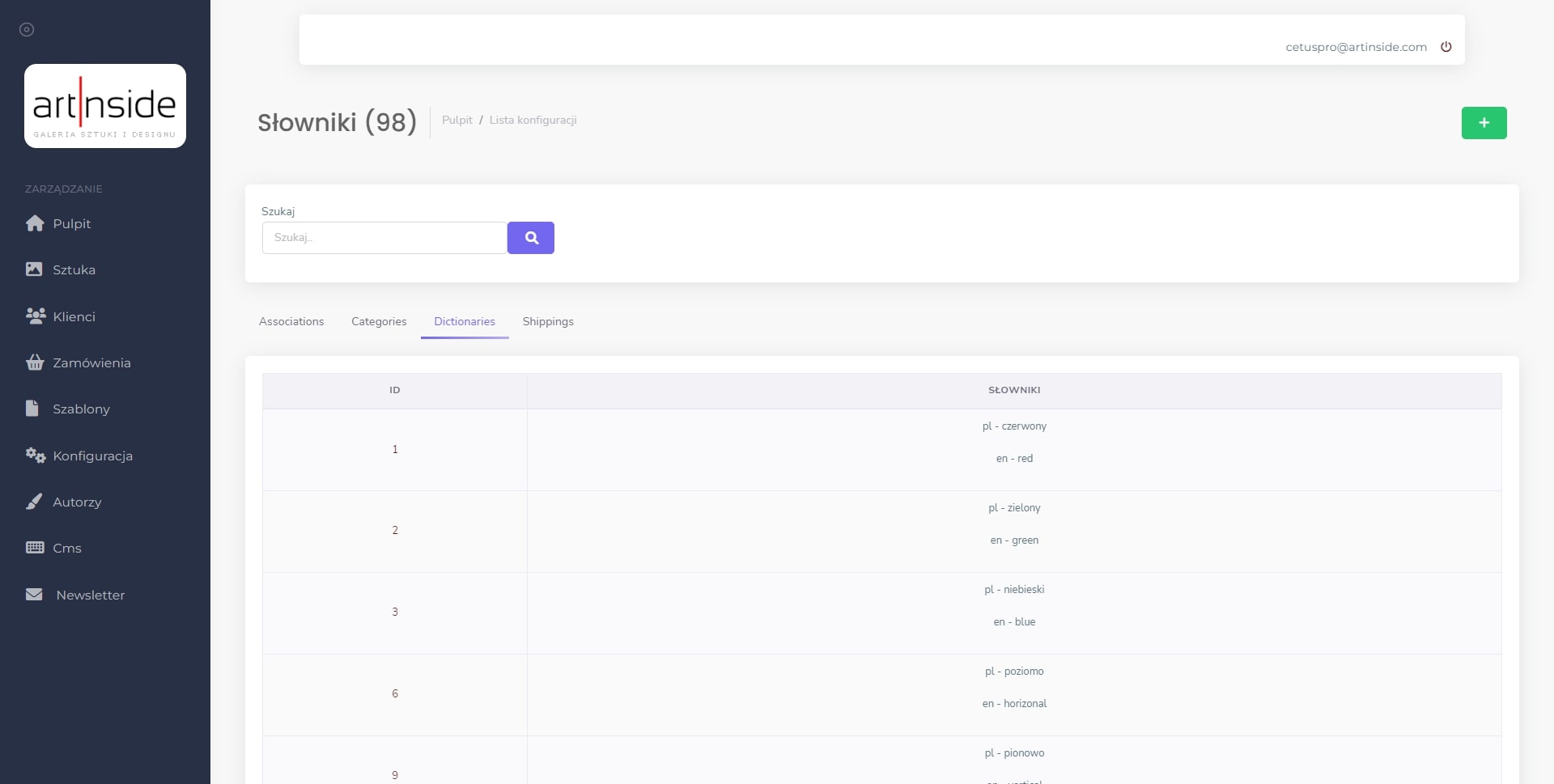
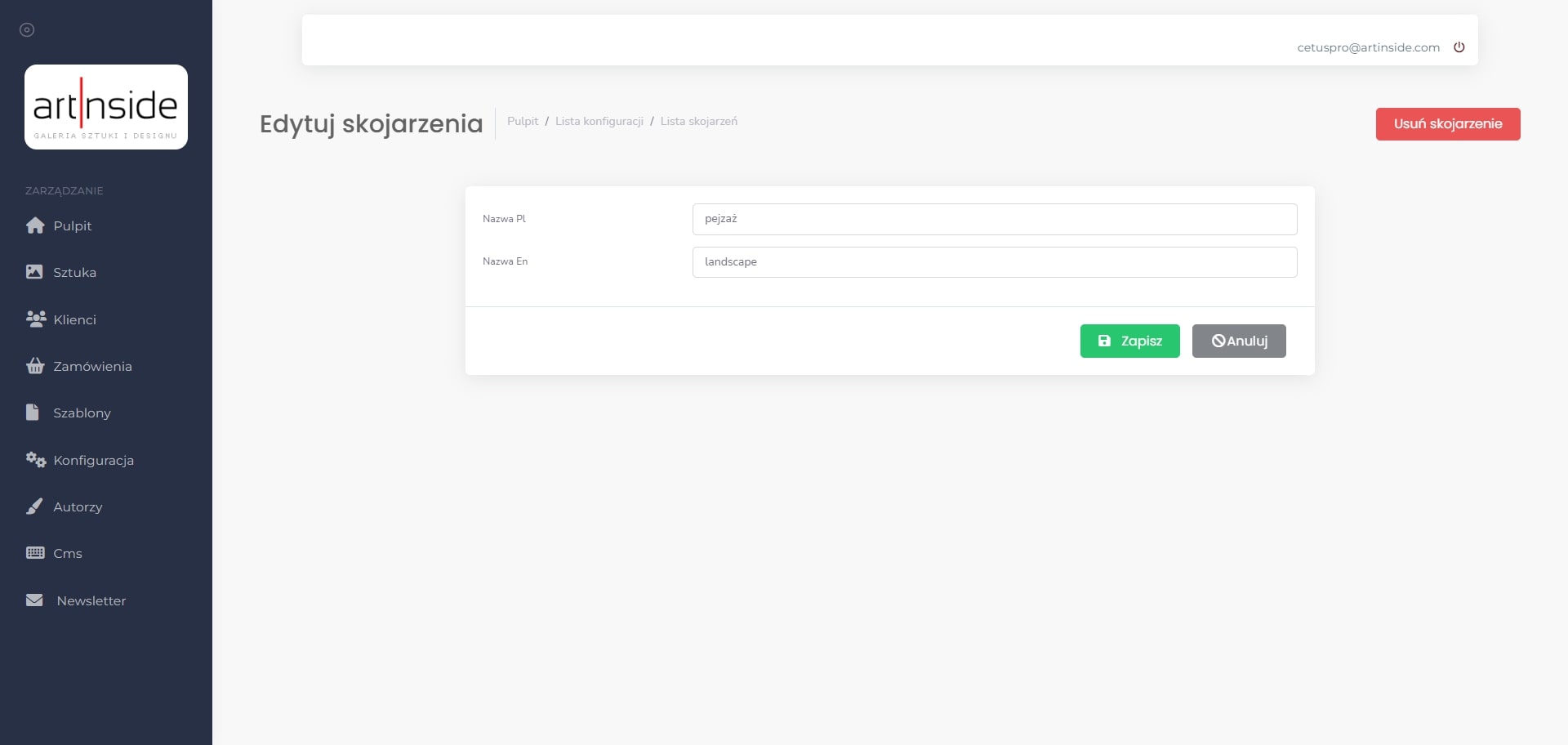
- The Back Office panel allows gallery staff to manage the entire system more intuitively, including adding more works by artists for sale and the ordering module.
Much better performance
Thanks to the implementation of new cloud technologies, the new version of the system ran much more efficiently than the previous one. Now photos that used to load about 20 sec now load for less than a second. We achieved the effect by integrating the new version of the system with the Azure cloud.
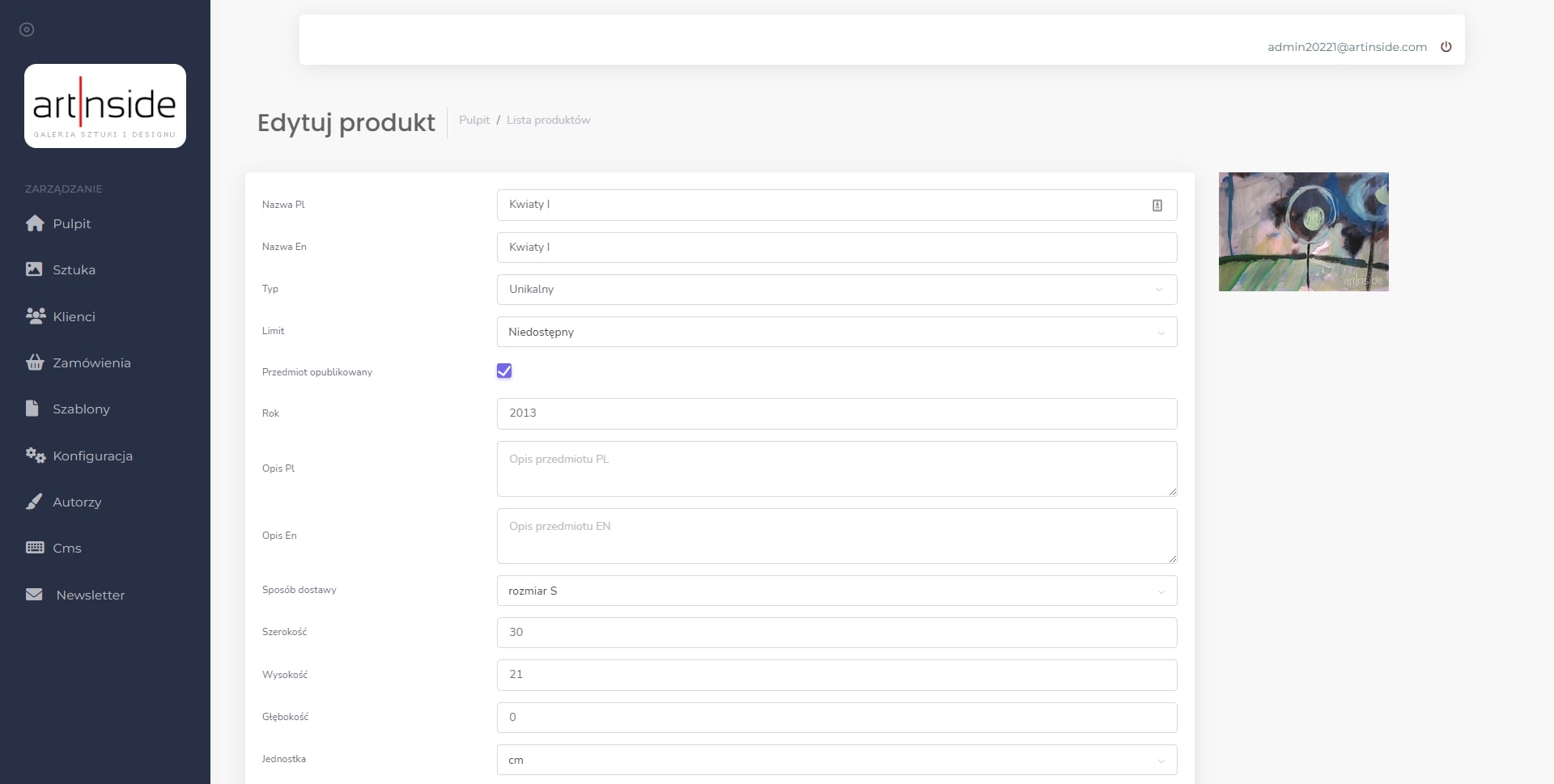
More intuitive management
Employees using the app have reported that the admin panel is not intuitive. We’ve implemented small but effective changes, such as the “Add More Image” buttons, “Add More Artist” buttons, and other changes that have affected the app’s user experience. Smaller UX/UI enhancements make a big difference to the users who use the app. Thanks to the intuitive system, users can get their work done faster and more conveniently, which has an impact on the bottom line for the company.
In addition, we have implemented the “Soft Delete” function. As a result, the data deleted from the website remains in the database and is not completely lost. As a result, deleted data is not displayed in the app, but because it remains in the database, it can be easily recovered if needed.
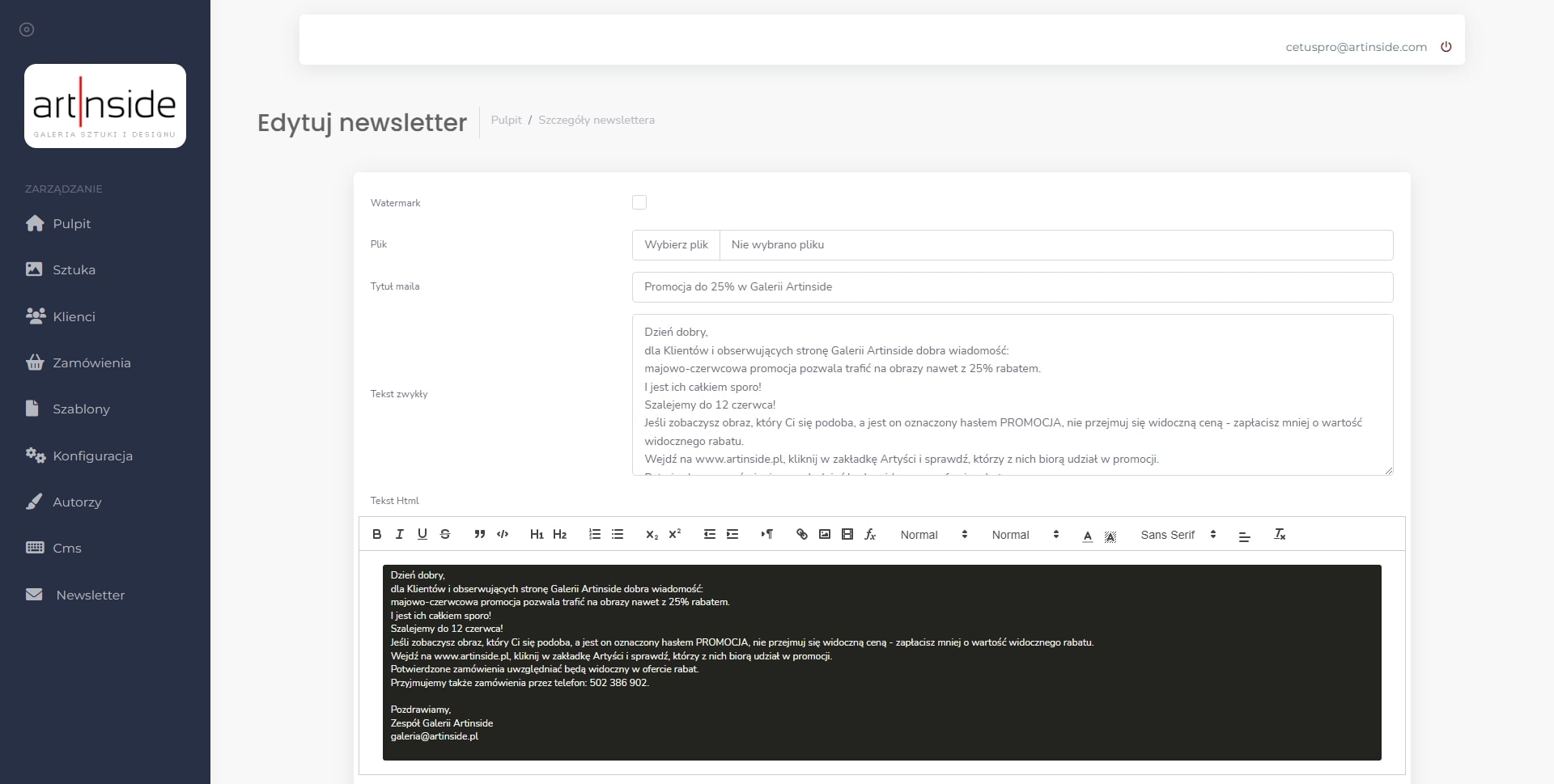
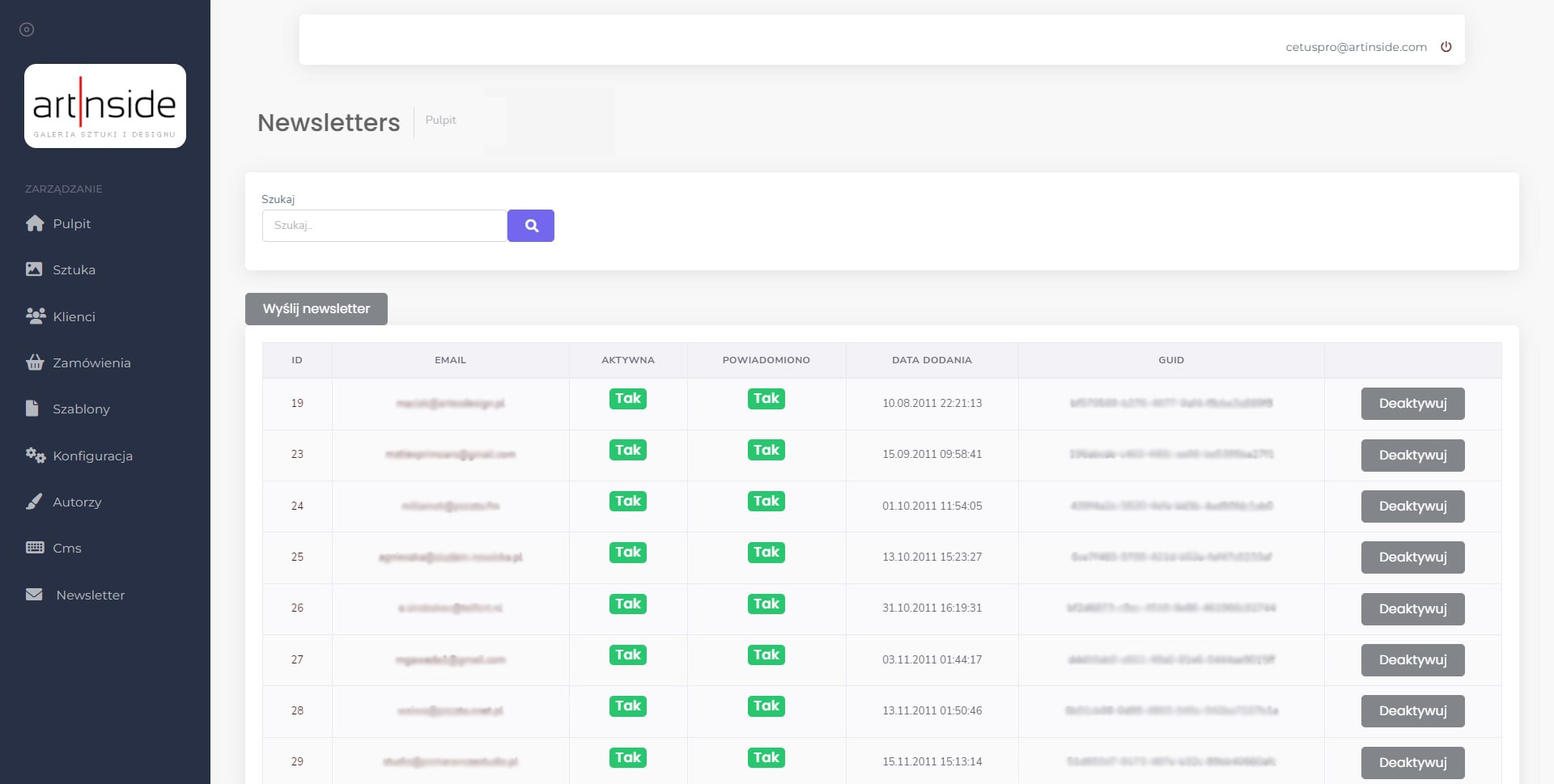
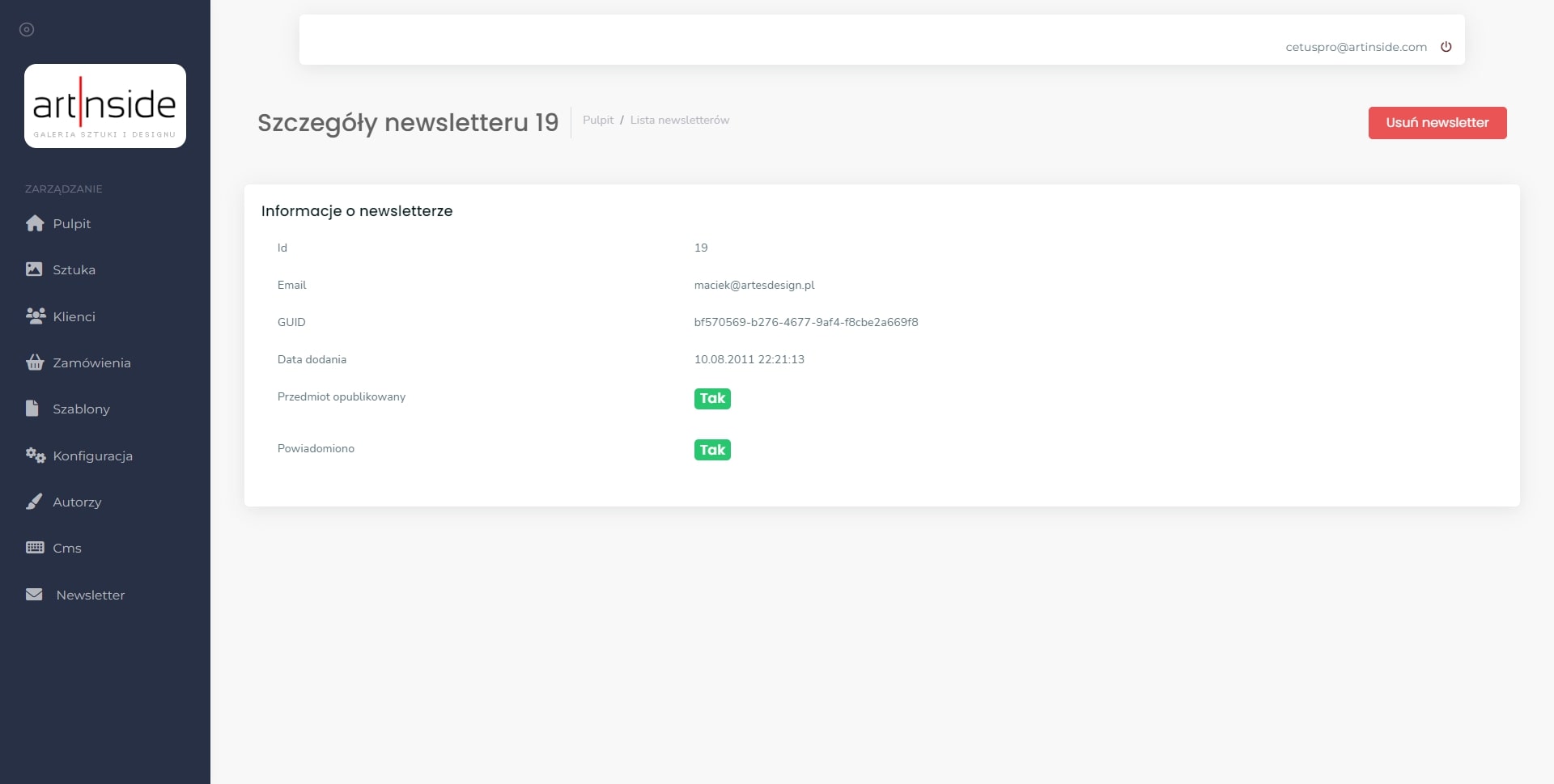
Improvements to the newsletter module
The newsletter module was available in the first version of the application. The previous newsletter only allowed the sending of the text itself. We have added the possibility to add pictures and graphics, which has significantly improved the visual perception of the newsletter by interested users. Text alone is not everything, because images are just as important for general perception.
In addition, we have also introduced newsletter templates. Thanks to special e-mail templates, it is made easy for the newsletter sender. Selecting a ready-made template from the list greatly facilitates work in order management.
Painting and Private Artists
When you add an image to your system, you can add it to a private state Another person can only see it with a specially generated, individual key or link that is sent to them. With this solution, a private image can only be sent to the person selected by the staff or the author, and not to all users of the system.
We have also added an option to hide the profile of the artist with his works. This allows the artist to protect his privacy, hide his activities on the website and restore them at the right moment.
Filtration of images
Images can be searched with filters. When new entries with different parameters are added, administrators can add or modify current filters as needed.
Filtration is available in different types of application:
- Filtration by number range
- Filtration according to defined options – Multiple Choice Box
- Filtration by colours
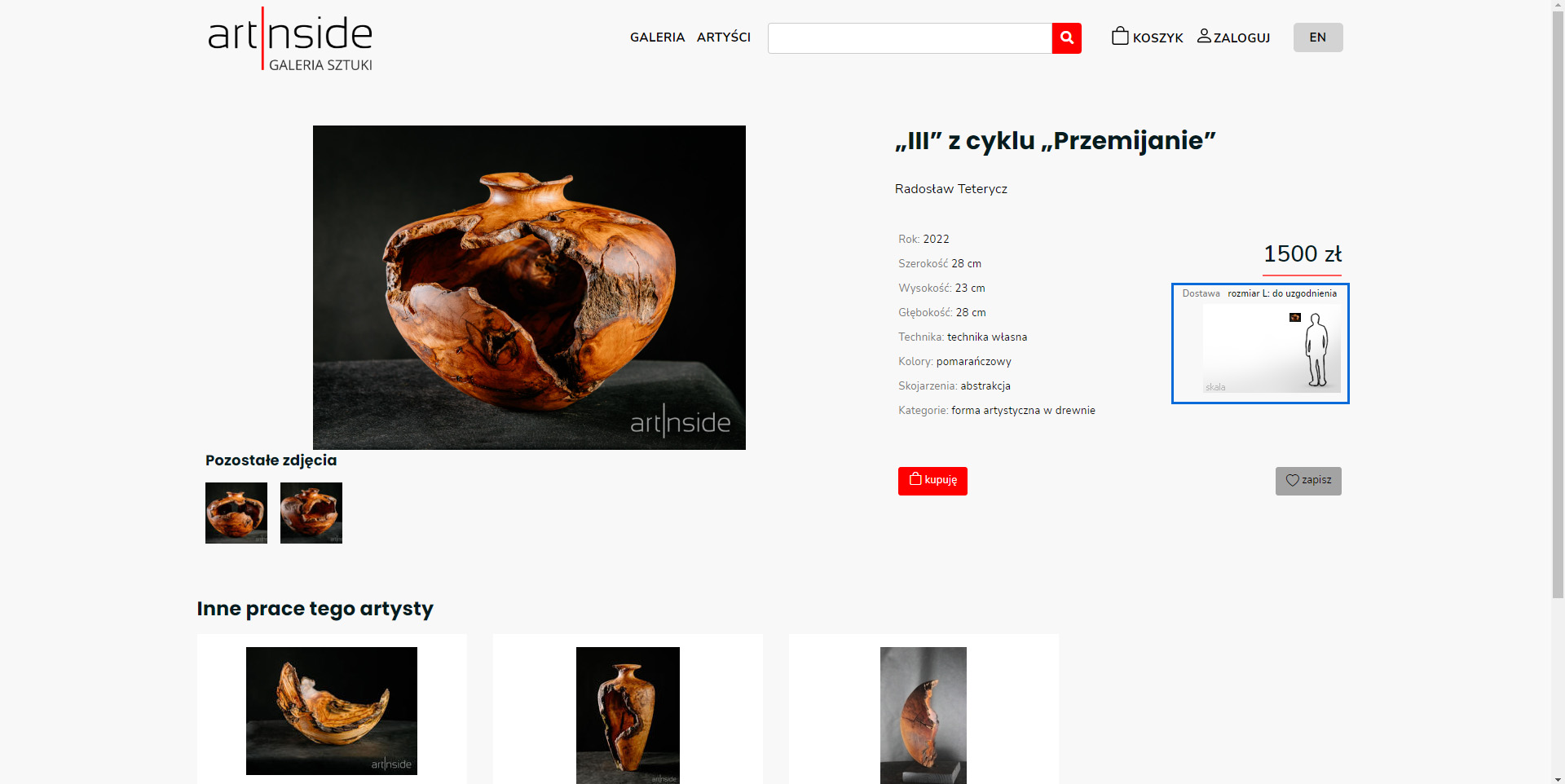
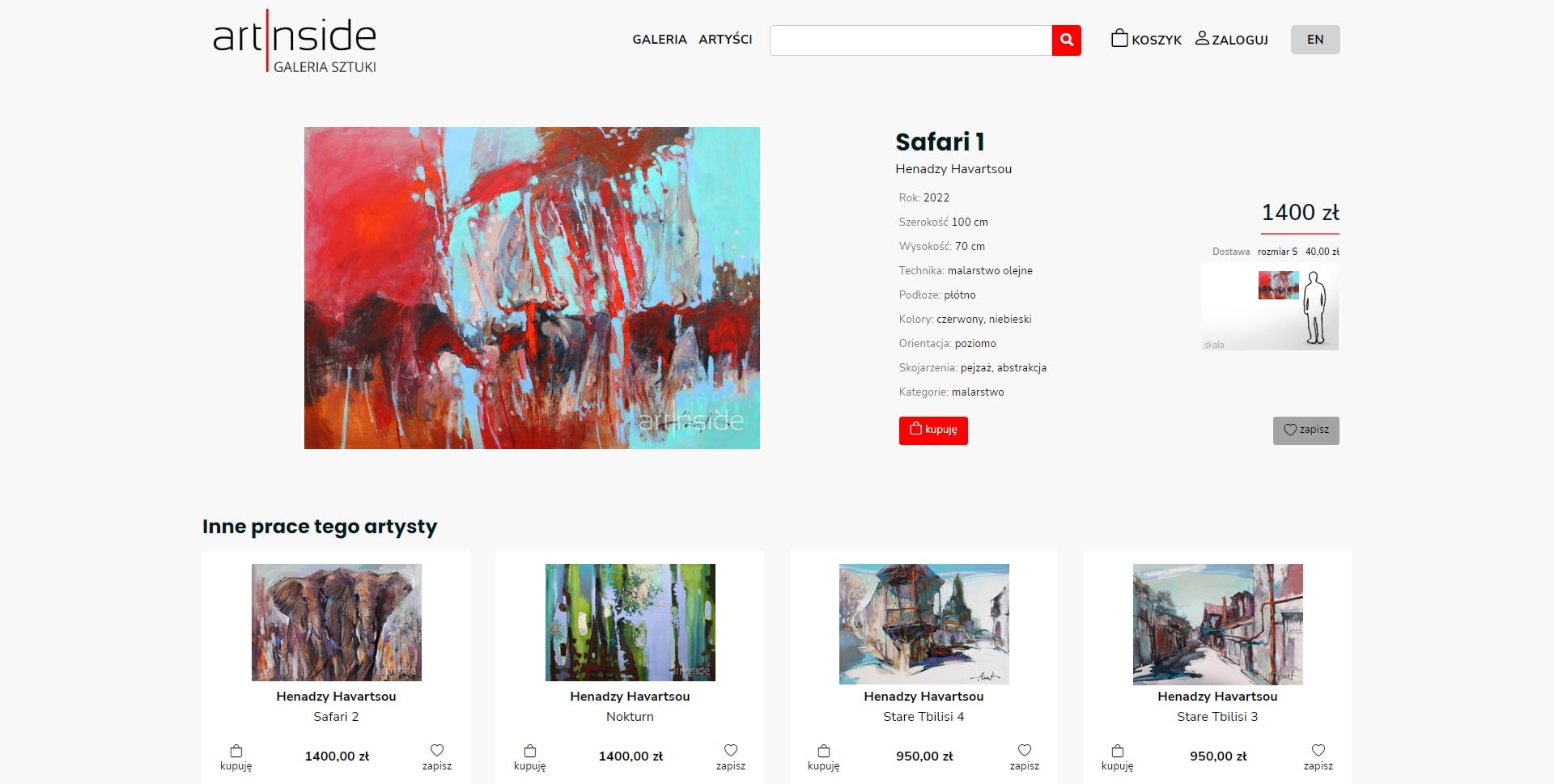
Generate graphics that measure the scale of an image in
Based on the given parameters of the image, in particular the values related to its size, a picture is created that scales the size of the work and compares it with the size of an average person. This module provides an approximate idea of the true size of a painting or other work of art.

Image details
We have developed a new module that allows you to zoom in to see finer details without losing quality. This was not an easy task – the technology previously used has been discontinued for several years, and we had to meet the customer’s expectations and implemented a Deep Zoom feature that allows you to see the details of the creation without any loss of quality while loading the photo quickly.
Order module
The ArtInside order module is not a traditional ordering system. After the order is placed, a notification is sent to the employees of artinside.pl so that they can confirm the availability of the image with the author before executing the order. The paintings are not in the gallery, but in the artists' home. It may happen, for example, that the image has been slightly altered or sold directly by the author – therefore, verification is required before the order is confirmed to the customer. Only after verification, when we have accepted the purchase, will an e-mail be sent asking you to make the payment by conventional bank transfer. After booking the transfer, the picture is sent to the client.
The ordering process in the system is not very complicated, but has been designed precisely for the business processes that take place in the organization of our customer.
Summary
Despite a lack of knowledge about the old system and outdated technologies, we have created a new system that is much more efficient and equipped with new features.
In the web application you will find all the necessary information about the images, their parameters and the artist. The entire application works efficiently and allows a large zoom photography of works, allowing you to see the smallest details of the images shown.





















































 Office Rzeszów (HQ):
Office Rzeszów (HQ):